Google Analytics 4 برای بسیاری از بازاریابان ، ایده جدیدی را در زمینه پلتفرم go-to-analytics معرفی کرد. GA4 که مجدداً از ابتدا تصور شده است ، با رابط کاربری جدید و اصلاح معیارهای اولیه ، به فرآیند راه اندازی متفاوتی نیز نیاز دارد تا برچسب های ردیابی در جای خود قرار گیرند.
Google Tag Manager (GTM) یک مسیر ساده و ساده برای نصب GA4 در سایت شما و همچنین ایجاد رویدادهای سفارشی ارائه می دهد. در این مقاله ، من از طریق ردیابی GA4 از طریق GTM ، و همچنین برخی از گزینه های اصلی سفارشی سازی را پوشش خواهم داد.
نحوه تنظیم کد اصلی GA4
برچسب gtag.js کد اصلی پیگیری است که باید در سایت خود قرار دهید. هنگامی که این مورد را برای همه صفحات روشن می کنید ، شروع به ضبط تمام داده های پیش فرض می کنید که GA4 برای بازدیدکنندگان وب سایت دنبال می کند.
GTM تنظیم این برچسب را به سادگی با چند کلیک و چسباندن در شناسه حساب ساده می کند.
توجه: اگر قبلاً برچسب Universal Analytics (analytics.js) در سایت خود دارید ، باید آن را در جای خود رها کنید! شما می توانید GA4 را در کنار Universal Analytics اجرا کنید و برای حفظ داده های تاریخی باید ویژگیهای قبلی Universal Analytics را فعال نگه دارید. GA4 فقط داده هایی را که در حال راه اندازی به جلو هستند در هنگام تنظیم آن ثبت می کند.
مرحله 1: برای شروع تنظیم برچسب GA4 خود ، به حساب و محتوی مورد نظر خود در GTM بروید و “افزودن برچسب جدید” را انتخاب کنید.

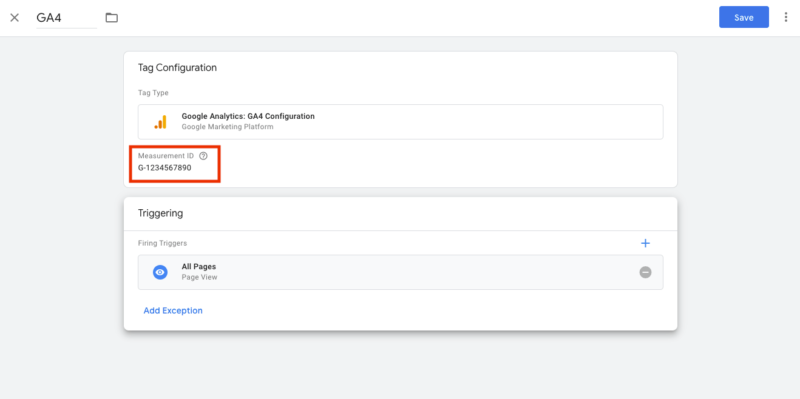
گام 2: اکنون ، روی “پیکربندی برچسب” کلیک کنید تا گزینه های مربوط به انواع مختلف برچسب ها را مشاهده کنید. انتخاب کنید Google Analytics: پیکربندی GA4به

مرحله 3: فیلدی برای وارد کردن شناسه اندازه گیری خود مشاهده خواهید کرد. شناسه اندازه گیری خود را در حساب خود پیدا کنید و آن را در اینجا جایگذاری کنید.

مرحله 4: روی کادر “راه اندازی” کلیک کنید تا انتخاب کنید کجا می خواهید برچسب در سایت شما روشن شود. در بیشتر موارد ، احتمالاً می خواهید GA4 در همه صفحات روشن شود. با این حال ، بسته به تنظیمات شما ، ممکن است بخواهید صفحات خاصی مانند بخش ورود به سیستم خصوصی را حذف کنید.
مرحله 5: برچسب خود را ذخیره کنید و ظرف GTM خود را منتشر کنید تا زنده پخش شود. اکنون باید شلیک GA4 را در سایت خود مشاهده کنید. برای بررسی مجدد اینکه در واقع جلسات را ردیابی می کنید ، قسمت Realtime در Google Analytics را بررسی کنید. شما باید بلافاصله پس از بازدید از سایت ، بازدید خود را در اینجا منعکس کنید.

اکنون که برچسب اصلی gtag.js را در اختیار دارید ، می توانید برای ایجاد سفارشی سازی اضافی مانند افزودن رویدادها حرکت کنید.
راه اندازی ردیابی رویداد برای GA4 در Google Tag Manager
یکی از پیشرفتهای مهم GA4 ردیابی رویداد داخلی بود. مستقیماً در رابط Google Analytics ، می توانید Enhanced Measurement را فعال کنید تا رویدادهایی را که قبلاً به صورت دستی به رویدادها نیاز داشته اند ، فعال کنید ، مانند فعالیت پیمایش ، کلیک های خروجی ، بارگیری فایل ها و نمای ویدیو.

با این حال ، توجه داشته باشید که هنوز محدودیت هایی برای این رویدادها در مقایسه با گزینه های ردیابی پیشرفته تری وجود دارد که می توانید از طریق GTM تنظیم کنید. به عنوان مثال ، گزینه ردیابی پیمایش که اکنون ساخته شده است ، به محض رسیدن کاربر به انتهای صفحه (اندازه گیری شده در نقطه 90)) به سادگی یک رویداد “پیمایش” را فعال می کند. به طور پیش فرض ، هنگامی که کاربر شروع به حرکت به نقاط اولیه صفحه می کند ، نمی توانید پیگیری کنید.
زیبایی GTM در توانایی آتش زدن آسان رویدادها برای مجموعه وسیعی از اقدامات است که کاربران می توانند در سایت انجام دهند. ما از ردیابی اسکرول به عنوان مثال تنظیم رویداد در اینجا استفاده می کنیم ، اما توجه داشته باشید که می توانید از برچسب رویداد GA4 برای ایجاد رویدادها برای هرگونه محرکی که در GTM موجود است استفاده کنید.
مرحله 1: برای شروع ، یک برچسب جدید با نوع برچسب “Google Analytics: GA4 Event” ایجاد کنید. شناسه GA4 خود را در بخش “برچسب پیکربندی” انتخاب کنید.

گام 2: در مرحله بعد ، نام رویدادی را که می خواهید در رابط Google Analytics نشان داده شود وارد کنید. در این مورد ، ما از “scroll” برای همسویی با رویداد “scroll” موجود که GA4 دنبال می کند ، استفاده می کنیم.
مرحله 3: برای گسترش آن روی قسمت Parameters Event کلیک کنید. در اینجا ، می توانیم یک پارامتر سفارشی برای ارسال جزئیات بیشتر در مورد رویداد به Google Analytics اضافه کنیم. در این مورد ، ما درصدهایی را برای زمانی که افراد به نقاط خاصی از یک صفحه حرکت می کنند ارسال می کنیم.
مرحله 4: ما از “scroll_depth” برای نام پارامتر استفاده می کنیم. در مرحله بعد ، مقدار {{Scroll Depth Threshold}} خواهد بود ، متغیری در GTM که با تعامل افراد با صفحه و ارسال مجدد داده ها ، درصد پیمایش را به خود جلب می کند.
مرحله 5: برای تعیین مقادیری که می خواهیم دنبال کنیم ، باید یک ماشه ایجاد کنیم. برای شروع یک ماشه جدید ، در قسمت Triggers پایین کلیک کنید و Scroll Depth Trigger را انتخاب کنید.
سپس می توانید عمق پیمایش عمودی یا افقی را انتخاب کرده و بین ردیابی را بر اساس درصد یا عمق پیکسل انتخاب کنید. با توجه به تنوع اندازه صفحه نمایش که ممکن است افراد از آن دیدن کنند ، احتمالاً گزینه درصد بهترین گزینه شما در اینجا است. اعداد نقاط پیمایش را که می خواهید ردیابی کنید ، با کاما از یکدیگر جدا کنید.

مرحله 6: در نهایت ، ماشه را ذخیره کنید ، برچسب خود را ذخیره کنید و آن را به صورت زنده منتشر کنید. اکنون وقتی به بخش Events در Analytics نگاه می کنید ، باید اطلاعات پیمایش دقیق تری مشاهده کنید.
می توانید از همان مدل اولیه ارائه شده در بالا برای ایجاد رویدادهای اضافی در Google Analytics استفاده کنید. از نام رویدادی که می خواهید در Google Analytics پر شود استفاده کنید و از پارامترها برای پر کردن جزئیات بیشتر استفاده کنید.
راه اندازی GA4 و GTM آسان تر از آن است که فکر می کنید
اگر هنوز ویژگی GA4 را برای سایت خود تنظیم نکرده اید ، باید زودتر دیر اقدام به جمع آوری داده ها کنید. GTM کمک می کند تا فرآیند راه اندازی برای بازاریابان ساده تر شود. پیش بروید و ویژگی GA4 خود را ایجاد کنید ، برچسب را از طریق GTM اضافه کنید و آزمایش راه اندازی رویداد را شروع کنید!
نظرات بیان شده در این مقاله از نظر نویسنده مهمان است و لزوماً Search Engine Land نیست. نویسندگان کارکنان در اینجا فهرست شده اند.
جدید در Search Engine Land